반응형

오늘은, UI 화면과 소스코드를 연동해서, 라벨의 텍스트를 변경하는 예제를 따라할 생각입니다. 여러분들도 한번 따라하면서 해보세요! 아니면 눈으로 쭉 따라가면서 흐름을 읽어 가는 것도 좋다고 생각합니다.
스토리보드와 코드 연결
- Main.storyboard 선택상태에서 에디터를 Assistant 모드로 좌우 분리
- ViewController 오브젝트 선택
- 키보드 control 키 누른 상태에서 스토리보드 Hello world 레이블에서 코드영역으로 드래그 & 드랍
- Outlet 선택, myLabel이라는 이름으로 생성
- 키보드 control 키 누른 상태에서 스토리보드 Change 버튼에서 코드 영역으로 드래그 & 드랍
- Action 선택, change라는 이름으로 함수 생성
- 함수 내에 레이블 수정 코드 입력
[출처] 프로그래머스 iOS Swift입문

위의 화면은 이전 강의 화면 입니다. 먼저 여기서 라벨을 클릭한 다음, Control 키를 누른다음에 오른쪽 소스코드에 드래그를 합니다.
반응형

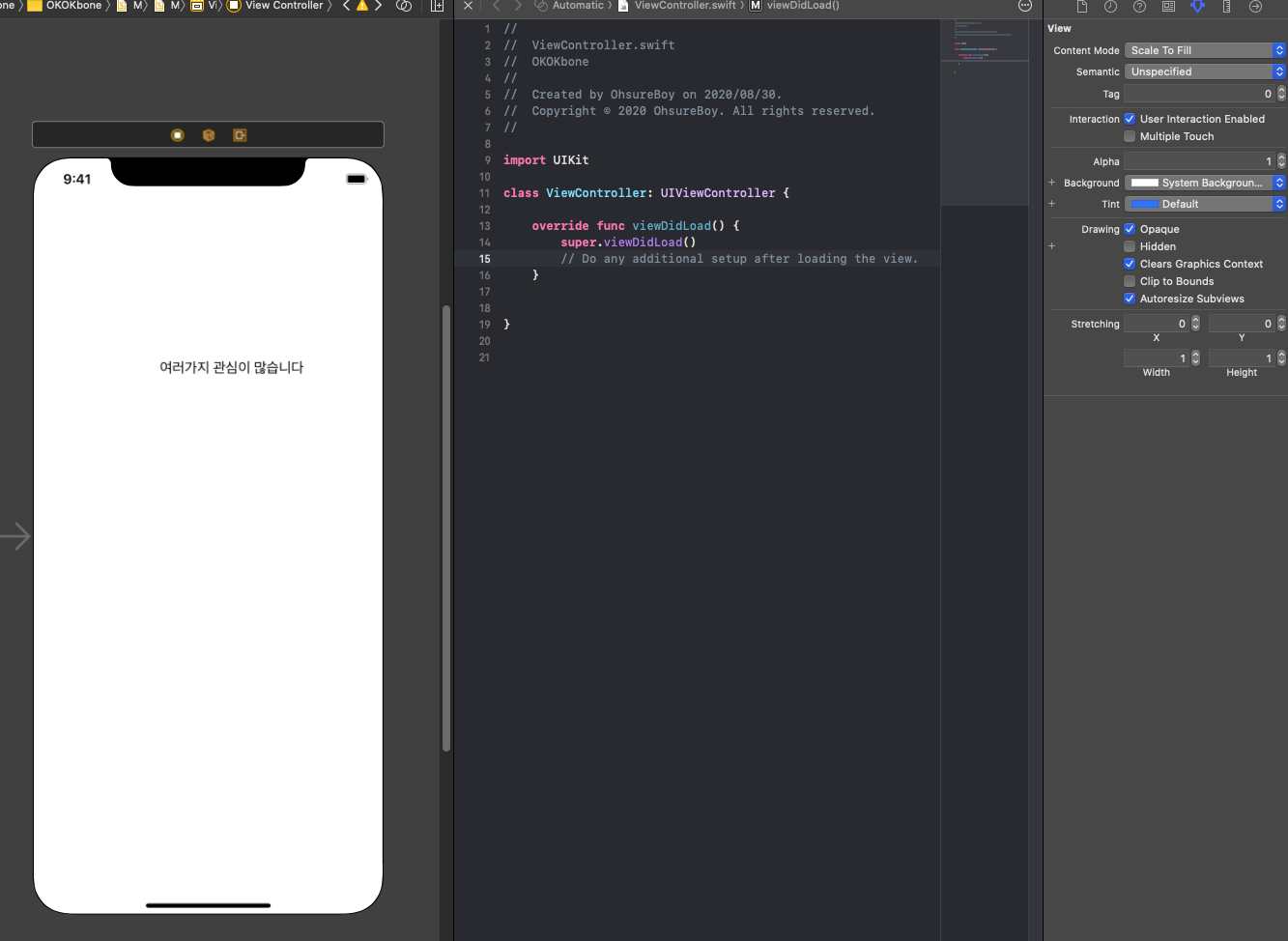
그리고 확인을 하면, 소스 코드에 MyLabel이라는 이름이 추가 된 것을 볼 수 있습니다 ! 마찬가지로 버튼을 하나 더 추가하겠습니다.

위와 같이 버튼을 하나 더 추가하고, 컨트롤 키를 눌러 오른쪽 하면에 드래그를 해서 Change라는 이름으로 만들었습니다. 그리고
MyLabel.text 는, 위에 "여러가지 관심이 많습니다" 라는 문구를 가지고 있는 라벨입니다. 그래서 결국에는, 저 버튼을 클릭하게 되면 MyLabel.text를 통해, "피곤합니다"를 다시 넣어줬기 때문에 Change를 클릭하시면 피곤합니다 라는 문구로 변경되게 됩니다 : )
긴 글 읽어주셔서 감사합니다.
반응형
'언어 공부 > Swift' 카테고리의 다른 글
| [Swift/iOS] 03. 변수와 상수 그리고 자료형 (0) | 2020.08.31 |
|---|---|
| [Swift/iOS] 01. StoryBoard를 이해해보자(Hello World) (0) | 2020.08.30 |


댓글